初学web自动化,学习简单的前端知识还是很有必要的;
今天我们利用html实现一个简单的登陆页面,并利用js提取用户名和密码,在alert弹窗中显示出来
实现的功能:
1.实现重置按钮的功能,点击重置按钮,能清除你填写的数据
2.填写用户名,密码,点击登录,获取到用户名和密码通过alert提示框展示出来。
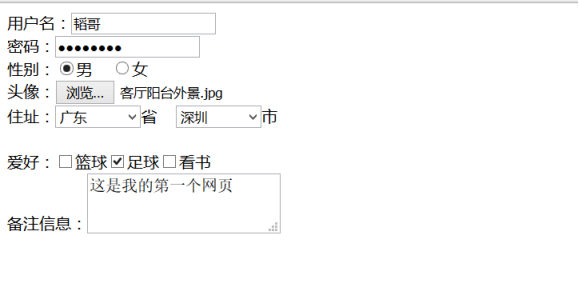
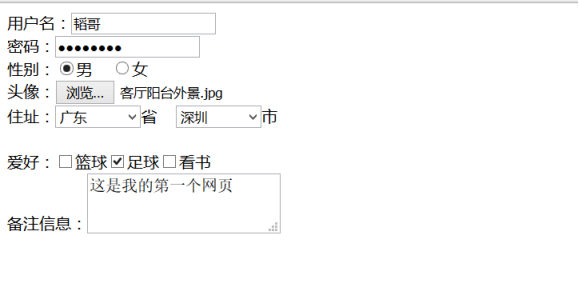
页面如图:

代码如下:
最终实现的效果如下:登陆.html
本文共 629 字,大约阅读时间需要 2 分钟。
初学web自动化,学习简单的前端知识还是很有必要的;
今天我们利用html实现一个简单的登陆页面,并利用js提取用户名和密码,在alert弹窗中显示出来
1.实现重置按钮的功能,点击重置按钮,能清除你填写的数据
2.填写用户名,密码,点击登录,获取到用户名和密码通过alert提示框展示出来。

最终实现的效果如下:登陆.html
转载于:https://www.cnblogs.com/Elaine1/p/10035846.html